La création d'un site web pour un hôpital : L'expérience utilisateur plus que jamais au cœur des décisions
cspo.be-
Contexte
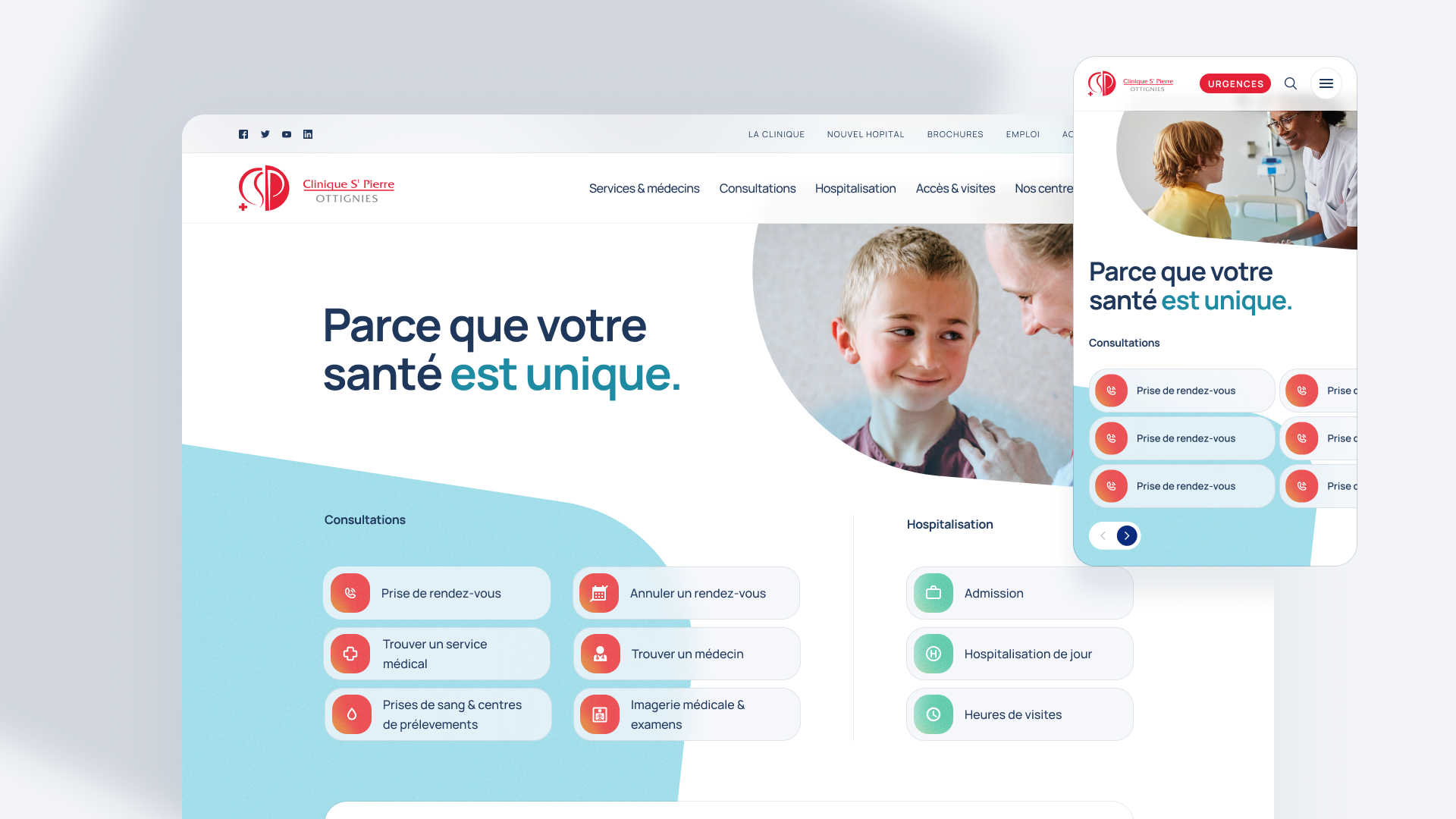
En pleine reconversion, la Clinique Saint-Pierre Ottignies a souhaité créer un site web ergonomique, moderne, adapté pour tout le monde et qui facilite la recherche d'informations pour les patient·e·s, essentiellement en version mobile (70% des visites).
-
Solution
Nous avons commencé le projet par une phase d’immersion (lecture des documents, recherche des forces et faiblesses, étude comparative de sites web d'hôpitaux dans le monde…). Ensuite, nous avons réalisé des ateliers UX qui nous ont permis de lister les attentes des utilisateurs. Enfin, nous avons analysé les données pertinentes pour créer un site web centré sur la cible.
-
Résultats
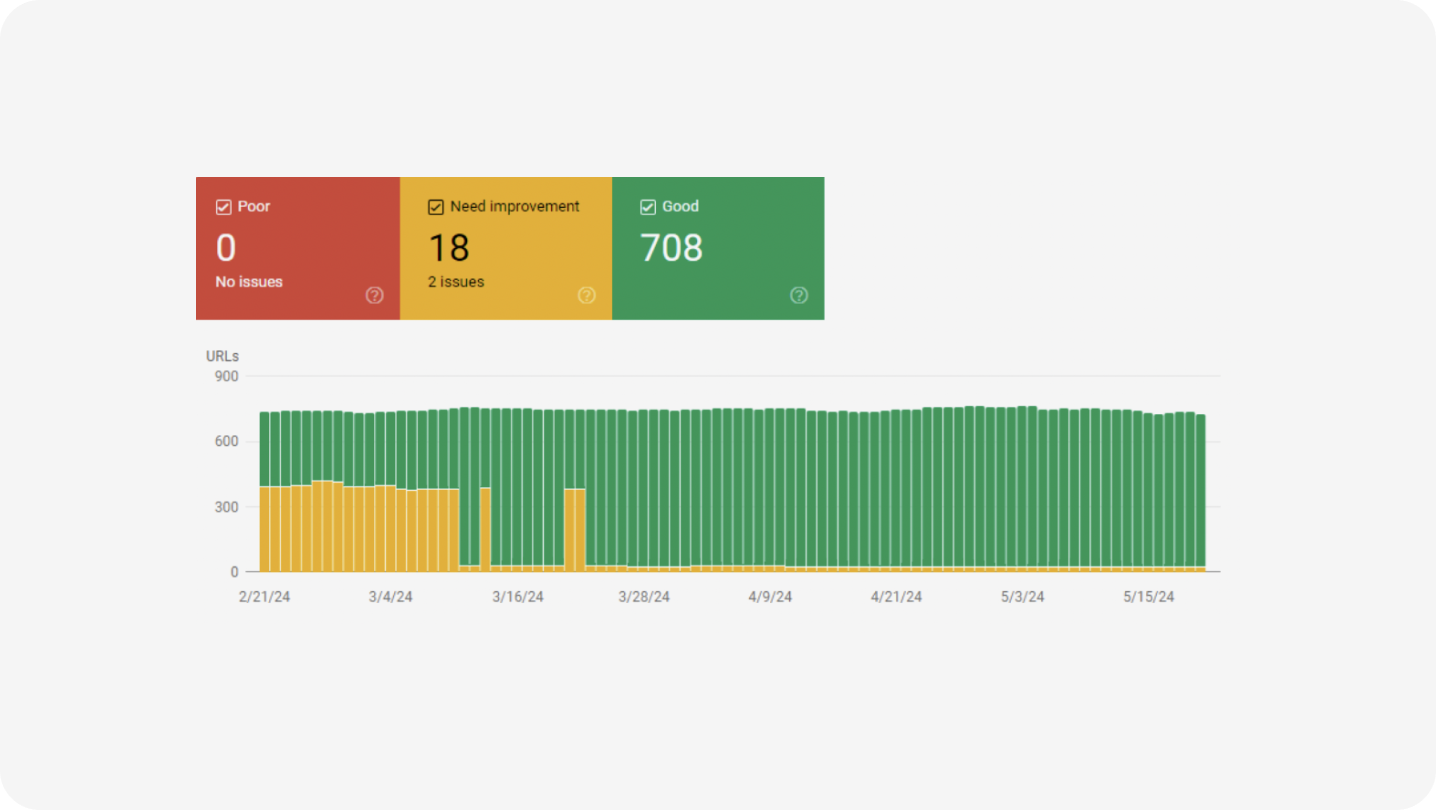
En plus d’une évolution importante au niveau de leur identité, nous avons également amélioré de 13 places l’ensemble du positionnement moyen dans Google. Ce qui représente un nombre de visites multiplié par deux en trafic organique en 7 mois.
Un site web pour un hôpital, est-ce vraiment différent ?

Dès la réception du cahier des charges, c’est la première question que nous nous sommes posée. Toute l’équipe a été rapidement consciente que la création d'un site web pour un hôpital présente des défis et des exigences spécifiques qui le distinguent de la conception dans d'autres domaines d'activité. Ces différences se manifestent dans plusieurs aspects clés, notamment la gestion de l'information, la sécurité des données et l'expérience utilisateur.
La gestion du contenu
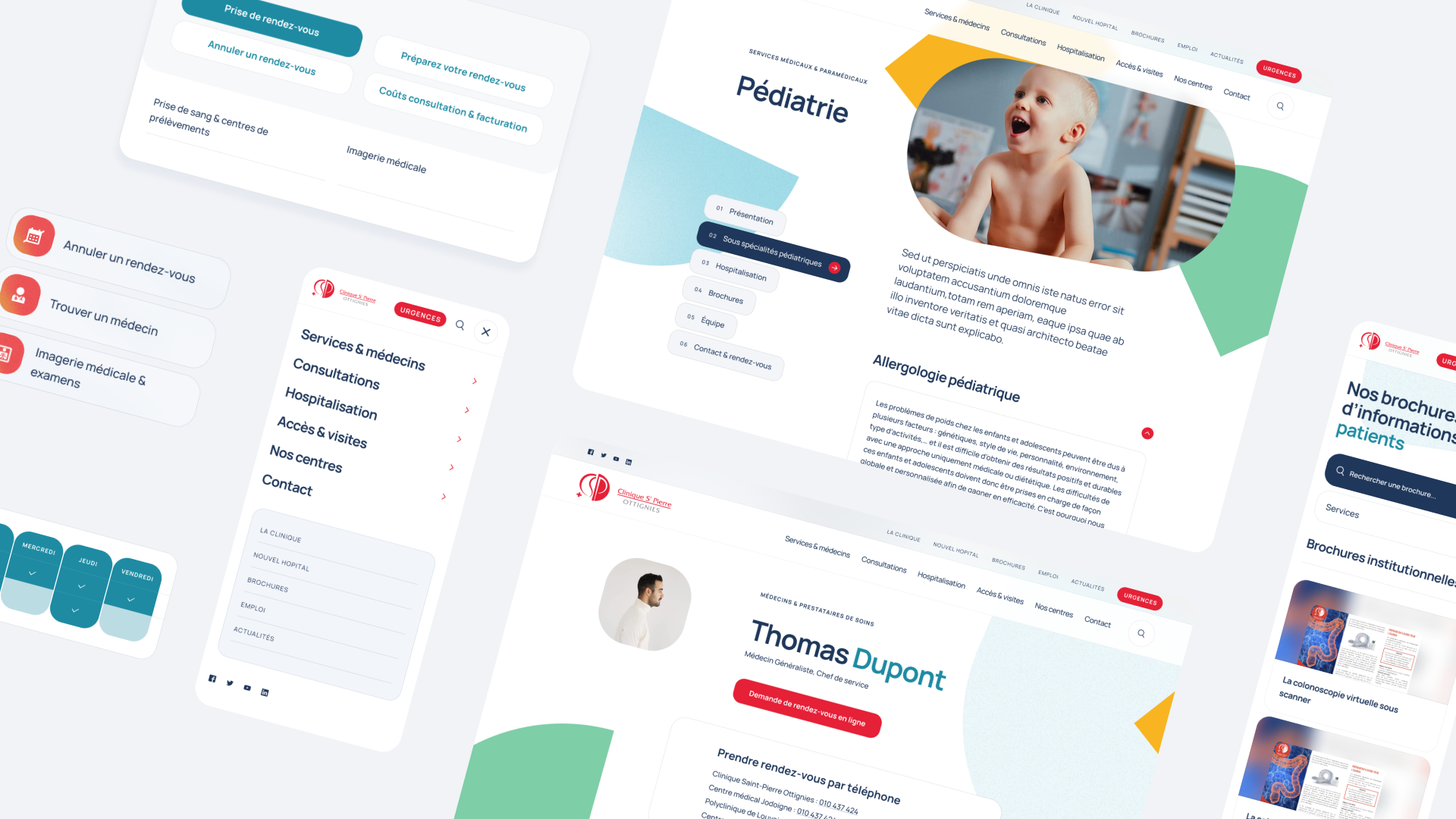
Les sites web hospitaliers doivent gérer une grande quantité d'informations cruciales pour les patient·e·s, les familles et les professionnel·le·s de santé. Dans le cas de la CSPO, on parle de milliers de pages. Un site hospitalier doit fournir des informations détaillées sur les services médicaux, les spécialités, les médecins, les horaires de consultation ou encore les procédures de soins. Il est essentiel que ces informations soient présentées de manière claire et accessible pour aider les utilisateurs à trouver rapidement ce dont ils ont besoin.
Le CMS sélectionné dans le cadre de cette mission (CRAFT) est un outil flexible. Cela permet notamment à la CSPO de créer des structures différentes par pages en fonction des besoins des visiteurs. L’équipe possède une grande liberté grâce à l’utilisation de “builder” rendant efficace la mise en page. Ces différentes structures et fonctionnalités ont été pensées en amont, lors de la validation des contenus. Chez REED, nous insistons sur cette validation en début du projet, cela permet d’augmenter la qualité du livrable final.
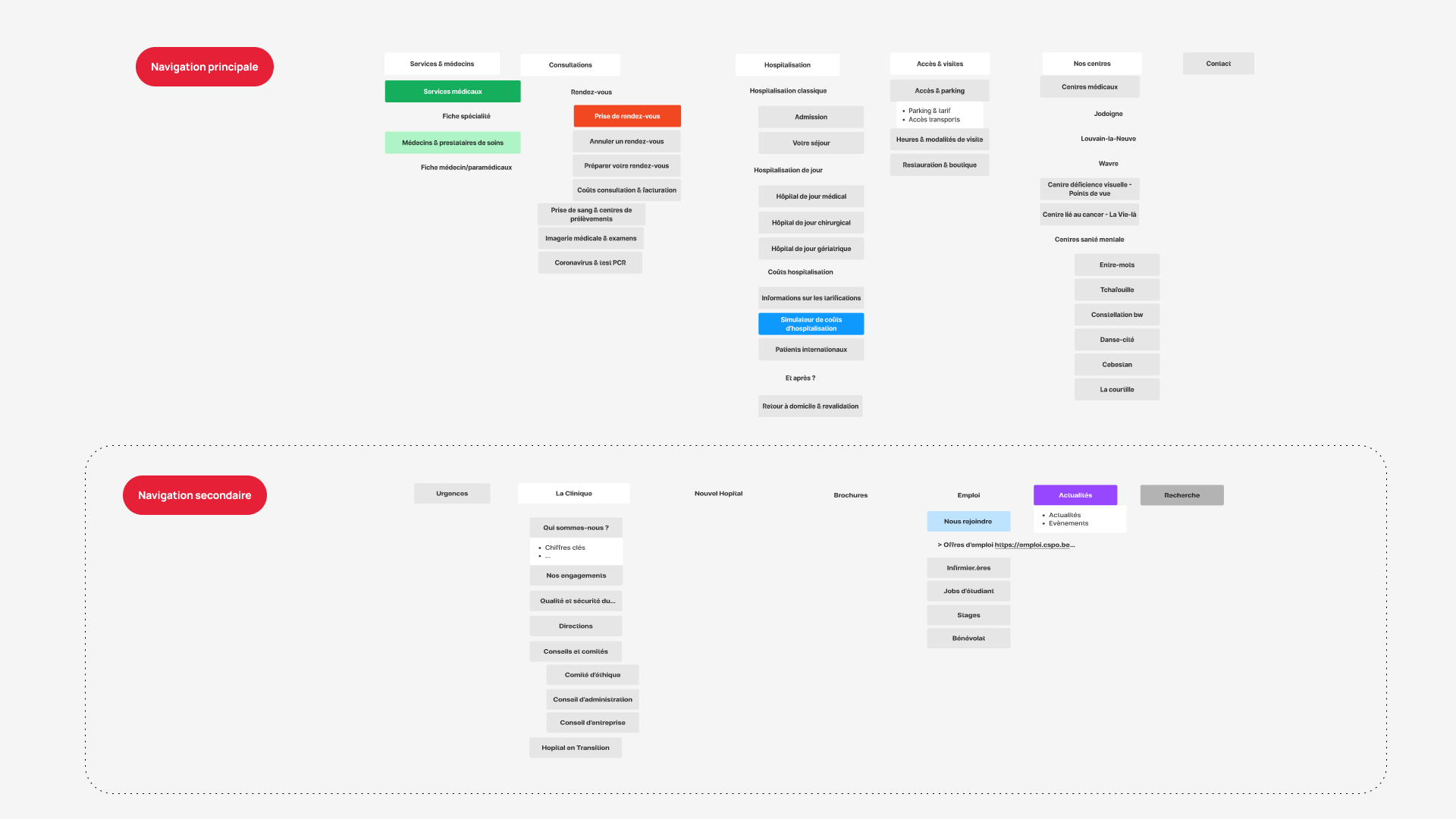
Lors de cette phase de création du contenu, nous avons réalisé des ateliers UX qui nous ont notamment permis de fixer les priorités et de réaliser la meilleure arborescence possible. Cela a participé à l’augmentation du SEO et de l’expérience utilisateur. En complémentarité à ces ateliers, les outils tels que SEMrush, Google Search Console et Google Analytics ont pu mettre en évidence les rubriques principales à afficher en premier niveau d’arborescence et en second.

La sécurité des données
Notre choix concernant le CMS s’est très vite porté vers CRAFT CMS. Non seulement pour son interface simple, intuitive et efficace mais aussi pour son haut niveau de sécurité (et moins exposé que Wordpress) :
- Architecture logicielle moderne et fonctionnalité des sécurités intégrées : CRAFT CMS utilise une architecture basée sur Yii, un framework PHP réputé pour sa robustesse et ses fonctionnalités de sécurité intégrées. Cela inclut la protection contre les injections SQL, les attaques XSS, et CSRF.
- Moins de dépendances aux plugins donc moins de failles potentielles : CRAFT CMS bénéficie de mises à jour fréquentes et ciblées, contrairement à certains CMS qui peuvent nécessiter des mises à jour constantes de multiples plugins, chacun pouvant introduire des vulnérabilités.
- Granularité des permissions : Enfin, CRAFT CMS permet une gestion très fine des rôles et permissions, ce qui est crucial pour un site hospitalier où différents niveaux d'accès doivent être strictement contrôlés.
Choisir Craft CMS pour le site web d'un hôpital offre une combinaison de flexibilité, sécurité, performance, et facilité d'utilisation qui est difficile à égaler. Cela permet de répondre aux exigences strictes d'un environnement hospitalier, tout en offrant une expérience utilisateur optimale pour les administrateurs·ices. Ce point est d’ailleurs souvent oublié dans les cahiers des charges mais le rôle des concepteurs de site web est également de faire gagner du temps aux personnes qui gèrent la mise à jour des contenus.
Faire confiance à Craft CMS était finalement assez audacieux car ce n’est pas le nom qu’on retrouve le plus souvent dans les appels d'offres publiques. Le mieux est de laisser la parole à notre cliente, Marie Francotte, pour mieux comprendre son retour d’expérience concernant ce CMS, moins connu que Wordpress et Drupal pour le grand public :
“Totalement inconnu pour l’équipe communication, CRAFT nous a séduit par sa simplicité, son efficacité et le design qu’il permet sur notre site internet. Aujourd’hui, il est devenu notre outil quotidien et nous en sommes vraiment ravies“
L’expérience utilisateur et l’accessibilité

L'expérience utilisateur est également un domaine où les sites web des hôpitaux se distinguent. Ces sites doivent être conçus pour être facilement navigables par des utilisateur⸱ice⸱s de tous âges et niveaux de compétence technique, y compris ceux qui sont porteurs de handicaps. Cela nécessite une attention particulière à l'accessibilité, avec des fonctionnalités telles que des textes alternatifs pour les images, une navigation simplifiée, des contrastes de couleurs appropriés, et une compatibilité avec les lecteurs d'écran. Les informations doivent être présentées dans un langage clair et simple pour être compréhensibles par un large public.
L’accessibilité n’est pas un enjeu uniquement pour ce type de projet mais pour l’ensemble des créations. Chez REED, nous mettons en place par défaut les éléments suivants :
- Site entièrement navigable au clavier : utile pour tout le monde mais surtout pour les malvoyants et les personnes porteuses d’un handicap moteur.
- Markup (html) sémantique et déclaratif : aide les liseuses d’écrans à bien énoncer les sections et les rôles des différents éléments de l’interface.
- Utilisation pertinente d’attributs ARIA : aide les malvoyants à identifier les différents états de l’interface.
- Un “skiplink” en début de chaque page : permet de facilement sauter les différents niveaux de navigation et se rendre directement au contenu.
- Implémentation de focus traps dans les modales : utile pour maintenir un sens logique dans la navigation, peu importe la modale qui s’ouvre.
- Empêchement des éléments purement décoratifs de l’interface d’être lus par les liseuses d’écran : utile pour ne pas que leurs utilisateurs perdent du temps.
- S’assurer que l’ordre de focus des liens soit pertinent : important afin d’avoir un sens logique et qu’aucun lien focusable ne soit en double.
- Enfin, le client peut facilement mettre des textes alternatifs explicites sur toutes les images en modifiant le titre dans le CMS.
Créer un site web d’hôpital n’est donc pas un challenge technique mais bien d’expérience (pour tous les) utilisateur⸱ice⸱s. En d’autres termes, c’est faire en sorte que le site web, par son ergonomie, son design, sa navigation, ses animations et son interactivité soit le plus agréable possible pour la cible. Depuis quelques années, on y ajoute les notions de “désirabilité” et de “crédibilité”. Cela renforce ce concept d'expérience utilisateur.
La priorité de ce projet était de trouver l’information recherchée sur le site web en un minimum d’effort tout en ressentant un aspect humain et innovant, primordial dans le domaine de la santé. A cela, s’ajoute un challenge indirect : faire en sorte que le personnel se sente ravi de la nouvelle version du site web. Nous avons intégré le personnel aux workshop.

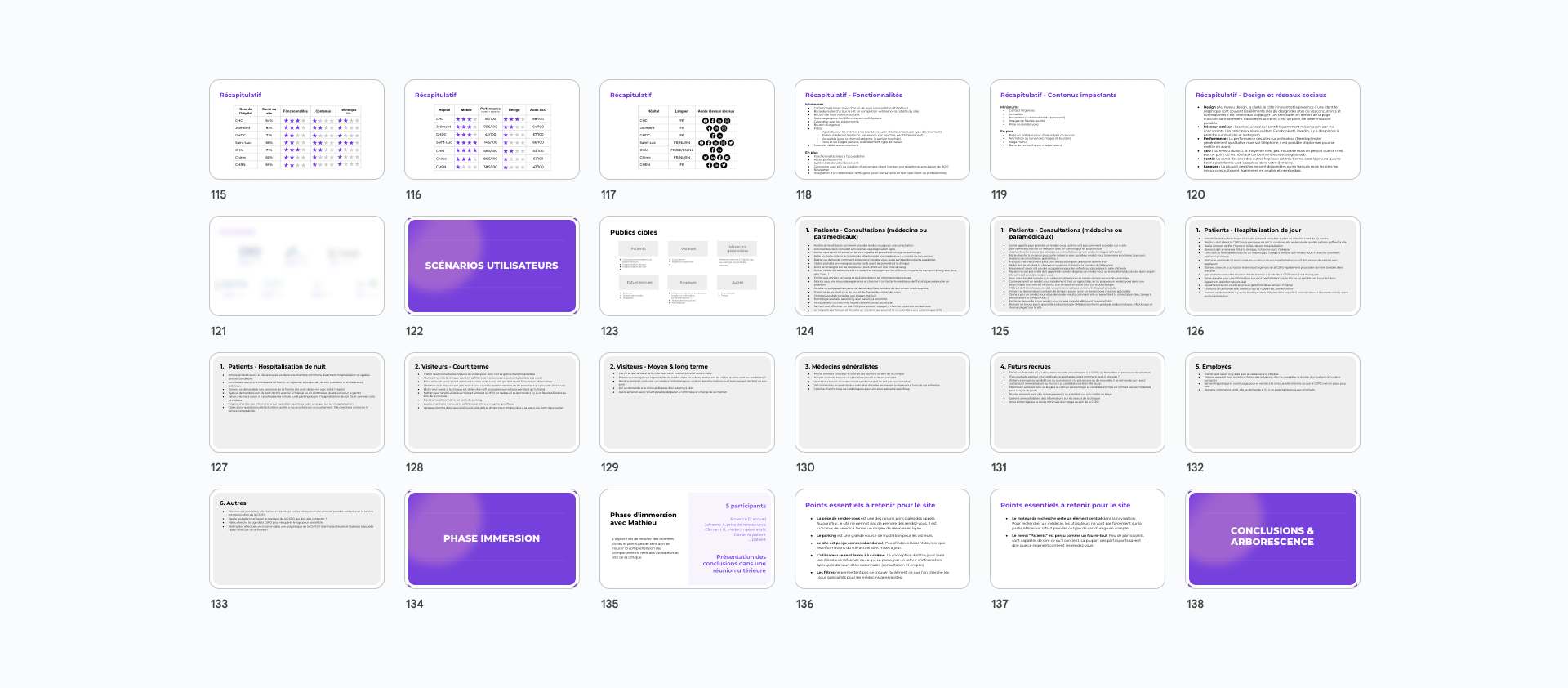
Comment comprendre au mieux les attentes des cibles ? Par l’organisation d’ateliers UX. Réalisés en début de mission, l'objectif était d'obtenir une représentation plus documentée du quotidien commun à 70 % des utilisateurs. Cela nous a permis de nous confronter à la réalité tout au long du projet. Nous disposions ainsi de données précieuses pour aider la prise de décision à chaque étape. La collecte de données est essentielle. Elle permet d’éviter d'utiliser notre quotidien, nos croyances et nos sentiments dans la conception d'une expérience dont nous ne sommes pas toujours la cible.
Ces ateliers nous ont permis de notamment révéler 7 points d’attention :
- Le moteur de recherche reste un élément central dans la navigation. Pour rechercher un médecin, les utilisateurs ne vont pas forcément sur la partie “Médecins”. Il fallait prendre ce type de cas d’usage en compte.
- Le menu “Patients” était perçu comme “un fourre-tout”. Peu de participants étaient capables de dire ce qu’il contenait.
- Le parking était une grande source de frustration pour les visiteurs. Un manque d’informations était présent.
- Le site était perçu comme abandonné. Peu d’indices laissaient deviner que les informations étaient mises à jour.
- L’utilisateur se sentait laissé à lui-même. La conception doit toujours tenir les utilisateurs informés de ce qu’il se passe, par un retour d'information approprié dans un délai raisonnable (consultation et emploi).
- Les filtres ne permettaient pas de trouver facilement ce que l’on cherchait (ex : sous spécialités pour les médecins généralistes).
- La prise de rendez-vous était une des raisons principales des appels. Le site ne permet pas de prendre des rendez-vous.
Un design moderne avec un logo vieillissant ?

Ce projet, ce n’était pas seulement un challenge UX. Nous avons été rapidement confrontés à un défi au niveau du design. Le logo ne pouvant pas être adapté (ni même une légère évolution comme pour notre autre mission en cours du pôle Mecatech). 3 éléments nous paraissaient problématiques : la saturation du rouge que nous ne pouvions pas utiliser dans notre design et le mauvais équilibre des éléments. Le dernier point étant la typographie ancienne et l’ombre qui donne un sentiment peu moderne.
Le défi n’était donc pas évident : faire passer un sentiment de modernité et d’innovation avec un logo antinomique à ces 2 adjectifs.

Très vite, nous avons fait le choix de ne pas utiliser cette saturation de couleur rouge (en dehors du CTA d’urgences). Nous avons opté pour une version bleue-turquoise, plus douce. Tout en rappelant des éléments graphiques, pouvant faire percevoir un lien entre ces formes et le logo.
Nous avons également pris la liberté de supprimer l’ombre du logo et de placer le nom à la droite du sigle. Cette adaptation a été suggérée pour mieux gérer les espaces sur les appareils mobiles.
Nous avons créé un design (comprenant les images et vidéos) en phase avec les valeurs de la CSPO : l’innovation, l’excellence, la solidarité, l’intégrité et le respect.
Être trouvé facilement, essentiel pour un hôpital.
Comme dans la vie réelle où l'hôpital doit être trouvé facilement, sur le web, il est essentiel d’être bien positionné sur les mots clés qui ne comportent pas le nom de l’organisme.
La priorité au niveau du moteur de recherche était d’être bien référencé sur des requêtes précises, comme par exemple “prise de sang + ville”.
Un site ambitieux, impossible à concrétiser sans co-création
Chez REED, nous attachons une grande importance à la co-création. On ne réalise pas un site web référence dans le secteur sans emmener avec nous le client. Cela a été le cas pour l’HELMo, le QUAI10, PLUO, DREAMWALL, LE THÉATRE DE L’ANCRE, DYON et bien sûr la CSPO. On laisse la parole à notre cliente pour mieux comprendre l’importance de cet aspect collaboratif
“À chaque étape du projet, l’équipe de REED a su répondre à nos attentes, tout en nous faisant bénéficier de leurs expertises respectives. L’entente est vraiment super agréable avec tous les membres de l’équipe. Et cela se poursuit aujourd’hui encore dans les divers échanges que nous avons pour les ajustements ou nouveaux développements. On dépasse la relation de consultant-client, en devenant des co-créateurs du site internet, notre projet commun“
Les prochaines priorités en communication pour la clinique :
- Continuer à optimiser le référencement naturel
- Améliorer l’accessibilité pour viser l’excellence
- Moderniser le logo
En conclusion, la création d'un site web pour un hôpital est un processus complexe et exigeant qui nécessite une approche minutieuse, centrée sur l’utilisateur. Nous avons pris en compte des considérations spécifiques en matière de gestion de l'information, de sécurité des données, de design et d'UX pour créer un site web qui soit à la fois fonctionnel et sécurisé, tout en répondant aux besoins des patient⸱e⸱s et des professionnel⸱lle⸱s de santé.
L’organisation de workshop UX ont permis de placer la cible autour de la table. Et lorsque nous parlons de cible, il ne s’agit pas uniquement des patient⸱e⸱s mais aussi des employé⸱e⸱s de la CSPO. Sans cela, il est certain que nous serions passés à côté d’éléments importants.