-
Contexte
Les Éditions du Lombard ont confié à Reed la création de leur nouvelle plateforme web destinée à la découverte et la vente de leur catalogue.
-
Solution
Notre approche est inspirée de la vente en librairie “physique”, entre lecteurs assidus et ceux plus occasionnels, l’important est d’inspirer le visiteur, de l’aider dans sa découverte.
-
Résultats
Nous avons donc orienté l’expérience utilisateur sur la découverte et la "guidance" qui a permis une augmentation globale des performances du site.
Stratégie

S’inspirer de l’expérience physique en librairie, afin de trouver son bonheur
Nous avons pu travailler plusieurs fois avec le Groupe Media Participations (Dupuis, Dargaud, etc.). Lorsque nous avons été interrogés pour la refonte du site des Éditions du Lombard, notre vision était claire : avec un flot de nouveautés toujours plus important, comment faire pour sortir du lot ?

- Chaque achat d’une bande dessinée est un espoir de trouver un nouveau coup de cœur.
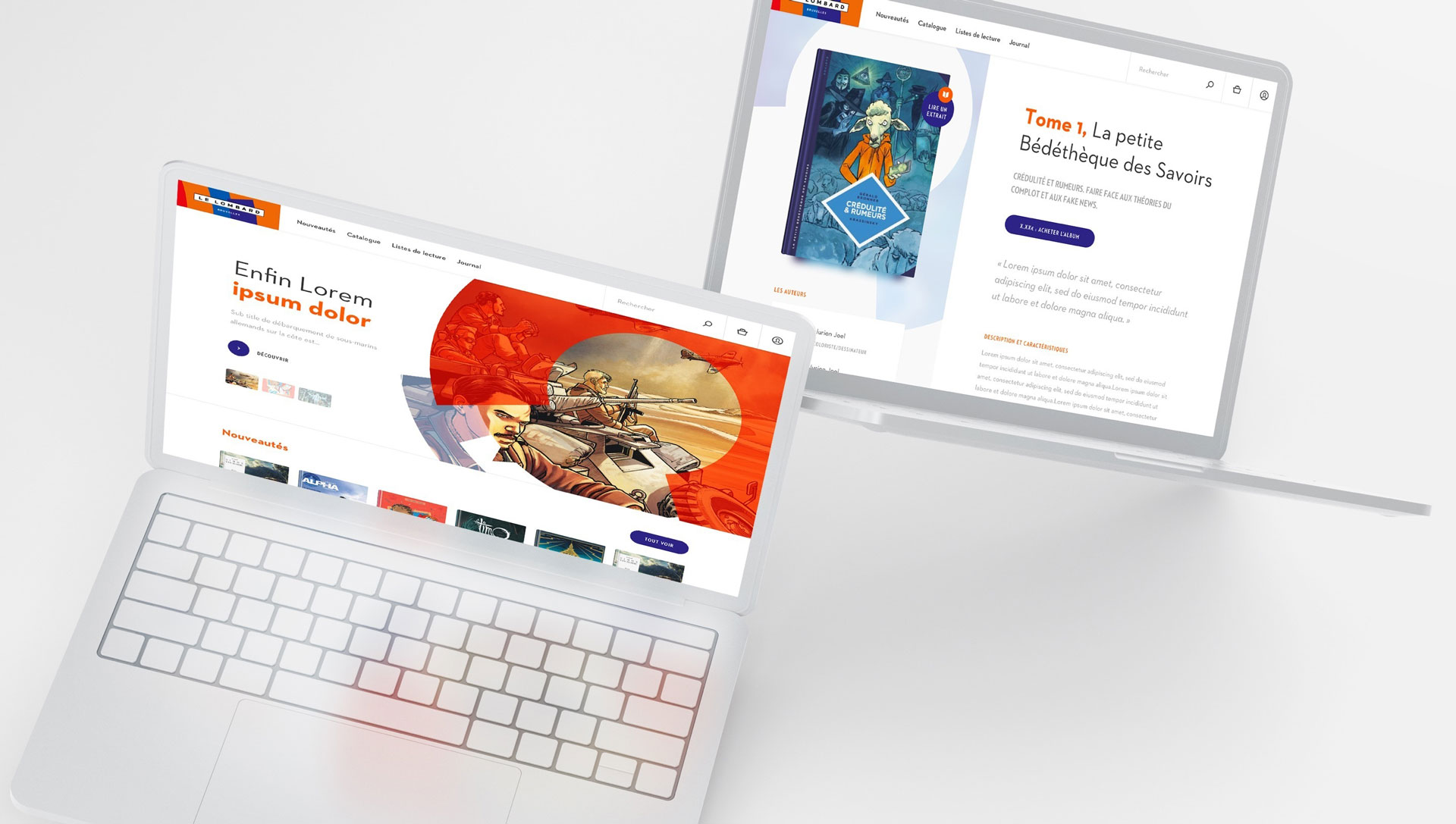
Comment devenir plus qu’un catalogue et favoriser la découverte ? Nous souhaitions aider les utilisateurs à faire le “bon choix”, c'est pourquoi notre inspiration s'est tournée vers ce qui représente la guidance par essence : les libraires.
En plus d’offrir une belle visibilité aux albums en vitrine, nous avons cherché à digitaliser l’expérience physique grâce à des outils permettant de guider le visiteur : les coups de cœur, les conseils, listes thématiques etc.
L'ensemble de notre intervention a permis une augmentation de +30% le nombres de visiteurs ainsi que 20% de visites organiques provenant des moteurs de recherches.
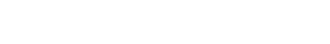
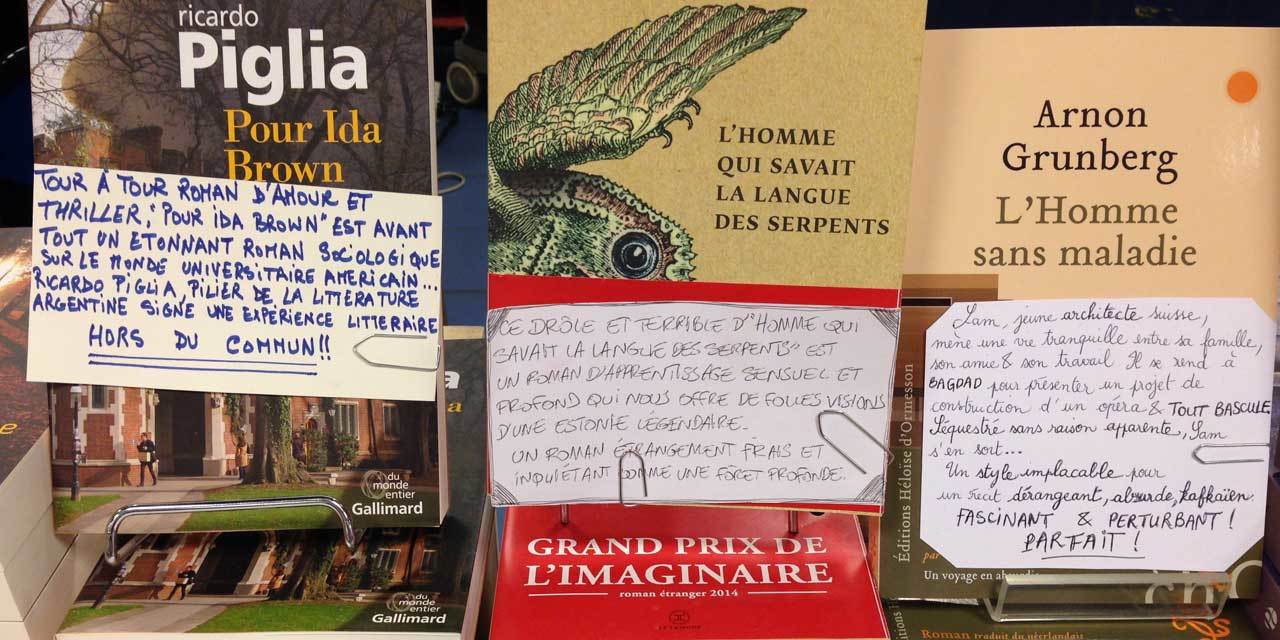
Design de l’interface

Donner vie à un catalogue “intelligent”
La création d’un catalogue “intelligent” selon nous, c’est un catalogue qui incite à la découverte, qui arrive à “rassurer” sur son choix, un sentiment nécessaire pour passer le cap de l’achat.
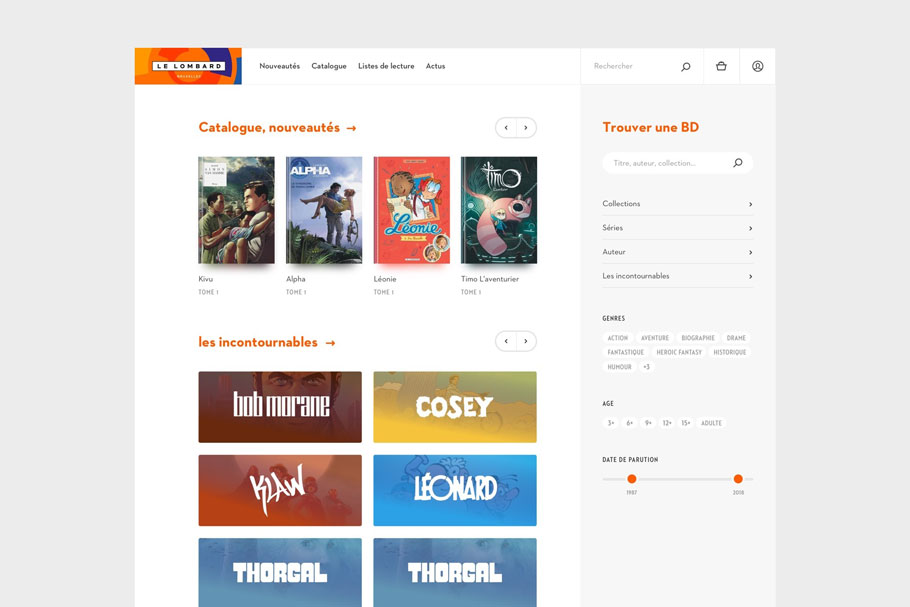
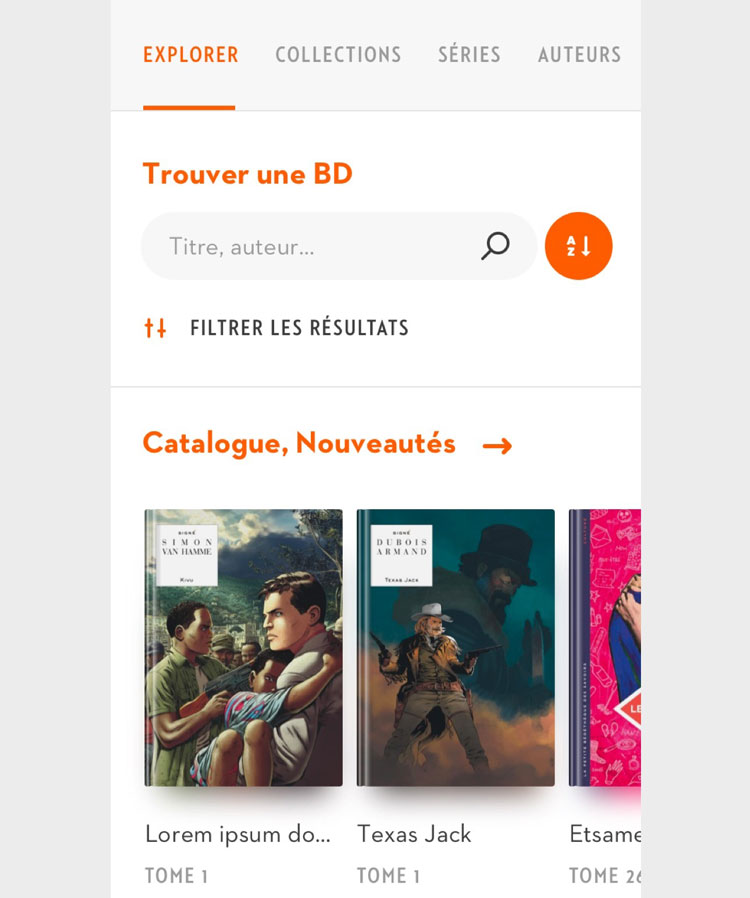
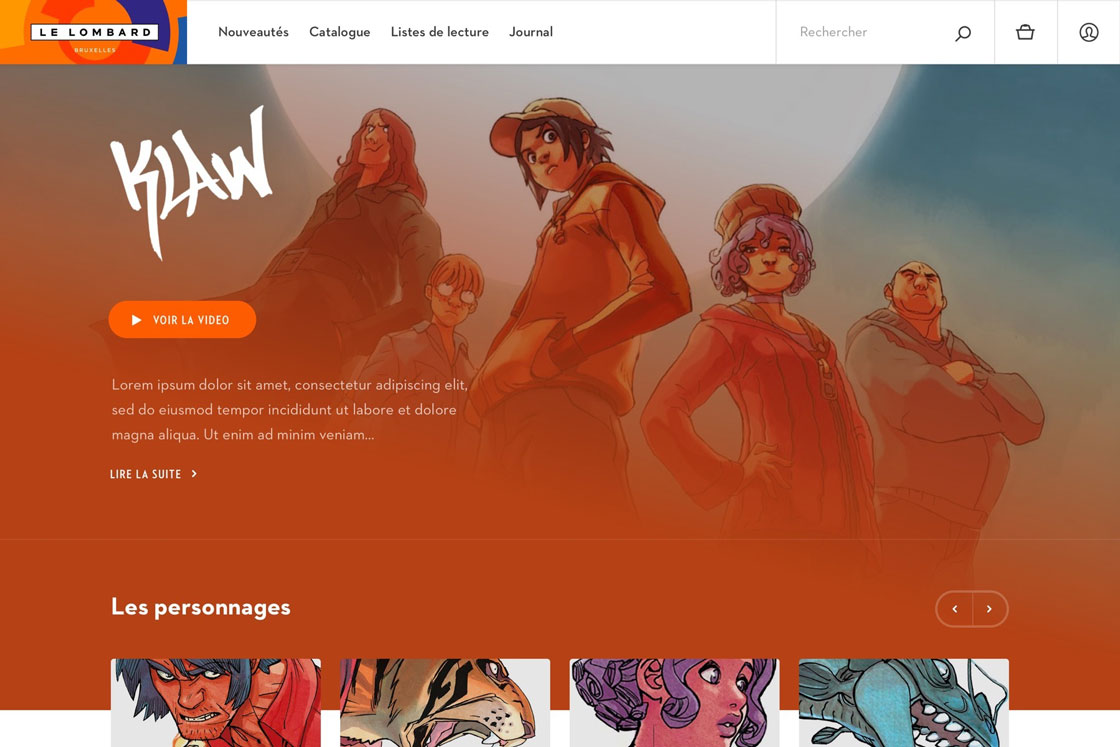
C’est pour cela que nous avons dès la page d’accueil, proposé des listes : de nouveautés, les futures parutions, des thèmes, les incontournables, mais aussi un moteur de recherche rapide afin de permettre aux “pros” de retrouver un élément précis.
Nous avons proposé des espaces de promotions suffisants sur la page d’accueil. Des espaces de tailles différentes offrant plusieurs niveaux de visibilités différentes en fonction des sorties. Il est important de penser que chacun des éditeurs travaille au suivi d’une création sur de longues périodes et lors de la sortie, il souhaite lui donner un maximum de chances d’être vue. C’est pour cela que nous avons prévu des espaces de visibilité en suffisance.
Nous avons donc intégré les éléments suivants :
- Un focus sur les nouveautés
- Des listes de lecture partagées afin d’inspirer le visiteur et organiser des collaborations avec des influenceurs
- Un moteur de recherche utilisable de partout ainsi qu’un système par filtres adapté à la recherche rapide
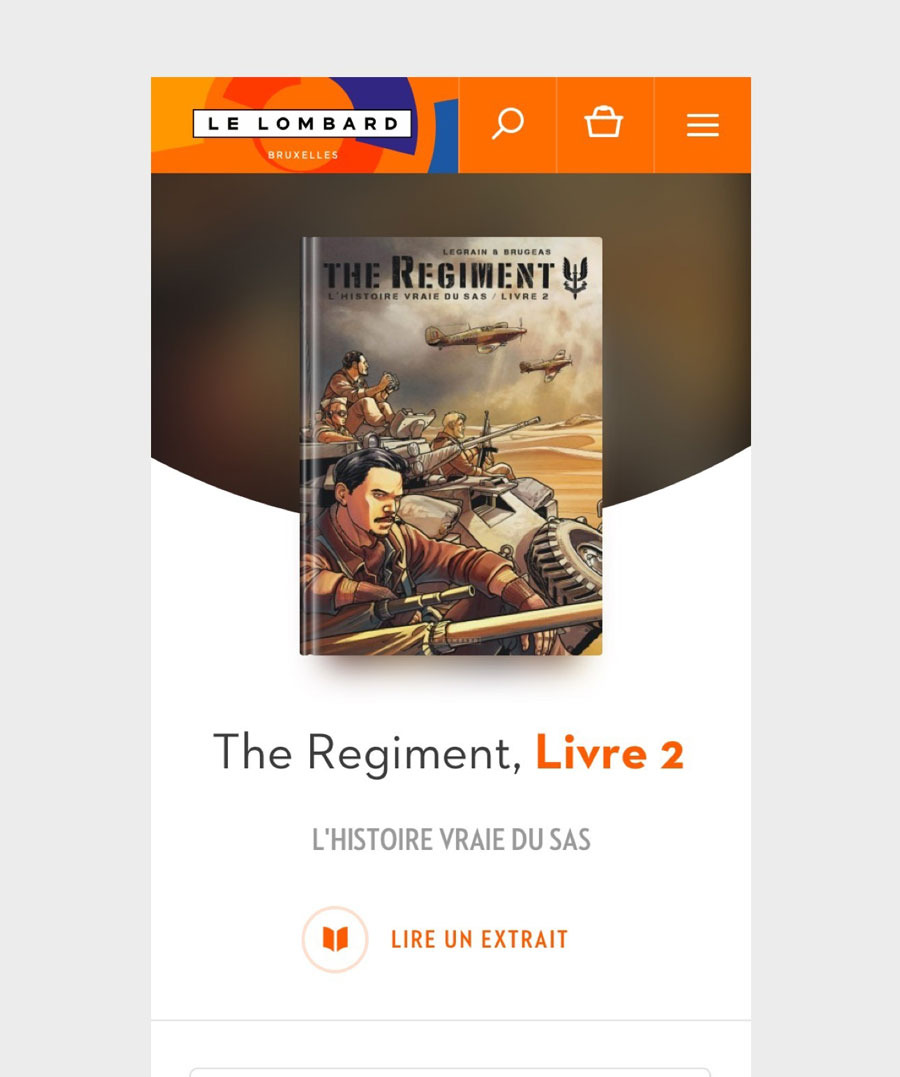
Le catalogue se doit aussi d’être inspirant, cela veut dire que l’interface doit savoir s’effacer pour permettre aux créations de prendre l’espace visuel, tout en gardant une cohérence. Nous avons donc travailler à rendre les couvertures les plus grandes possible.





Développement et aspects techniques
Le catalogue du Lombard, c’est plusieurs milliers de produits et des centaines à montrer simultanément, le tout, synchronisé avec une base de données centralisées chez le client. Le challenge technique résidait dans la gestion des quantités de titres et tailles d’images importantes tout en conservant une rapidité de chargement optimal.
Dans ce projet également nous avons intégré la solution Craft CMS afin de fournir une interface user friendly à notre client, tout en automatisant énormément de chose afin de leur faire gagner un temps précieux dans la gestion du site.